Micro servisler için Asynchronous iletişim kullanırken, bir ileti aracısı kullanmak yaygındır. Bir aracı, farklı mikro hizmetler arasındaki iletişimin güvenilir ve kararlı olmasını, iletilerin sistem içinde yönetilmesini ve izlenmesini ve iletilerin kaybolmamasını sağlar. Ölçek ve veri yeteneklerine göre değişen, aralarından seçim ...
Devamını Oku »Entity framework Enum Kullanımı
Entityframework’un benim için en güzel özelliklerinden biri sayısal bir değerin enum değeri ile eşleştirilip bana enum türünde veriyor olmasıdır. Veritabanında sayısal olan alanlar için C# tarafında ilgili sınıfın özelliğinin tiplerine enum olarak ürettiğiniz nesneyi verirseniz EntityFramework Convert işlemini sayısal işlemden ...
Devamını Oku »ASP ve ASP.NET Core Karşılaştırma Tablosu
ASP veya popüler olarak Klasik ASP olarak da bilinen, dinamik web sayfaları oluşturmak için kullanılan Microsoft tabanlı ilk Sunucu tarafı komut dosyası motorudur. Sunucu tarafı komut dosyası oluşturma yoluyla oluşturulan içerik daha sonra müşterinin web tarayıcısına gönderilir. Yorumlayıcı okur, <% ...
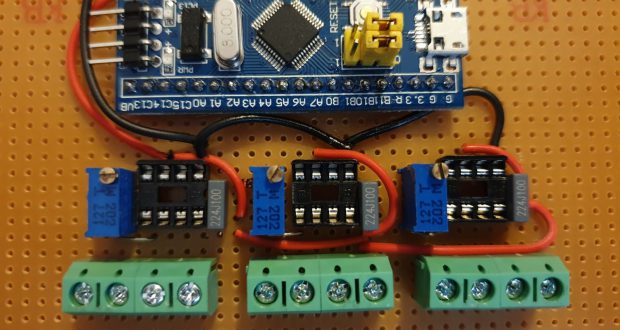
Devamını Oku »DIY Sim Racing Pedals
Yaşadığımız bu pandemi zamanında evde geçirdiğimiz boş süreleri kendimizi geliştirmek adına bir takım birşeyler veya hobilerimizi ön plana alıyıyoruz diye tahmin edemiyorum. Bende sizden farklı olmayarak kendimi alanımda geliştirerek yeni şeyler öğrenmeyi ve hobilerimle vakit geçirmeyi seviyorum. Hobilerim biride elektronik ...
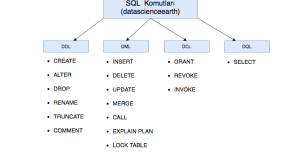
Devamını Oku »SQL Nedir ? DML, DDL, DCL, DQL Komutları
Structured Query Language baş harflerinden oluşan SQL, ilişkisel veritabanları üzerinde verilere ulaşmak ve verileri işlemek üzerine yazılmış bir dildir. Türkçe karşılığı Yapılandırılmış Sorgu Dili’dir. Fakat C#, Java, Python gibi bir programlama dili değildir. Veritabanları için kullanılan alt dil olarak kabul edilir. Programlama ...
Devamını Oku » Kodmatik Murat BEKLER | Donanıma can veren ruh, yazılımdır.
Kodmatik Murat BEKLER | Donanıma can veren ruh, yazılımdır.