Duyarlı web tasarım bizim çoklu ekran sorununa mükemmel bir çözüm olduğunu, ancak baskı açısından içine almak zordur. Hiçbir sabit sayfa boyutu, hayır milimetre veya inç, fiziksel kısıtlamalar karşı mücadele etmek. Daha fazla ve daha fazla araç bir web sitesi açmak gibi Masaüstü ve Mobile piksel Tasarımı, sadece aynı zamanda geçmişte kaldı. Bu nedenle, en bunun yerine mücadele, sıvı web kucaklamak için buraya duyarlı web tasarım bazı temel ilkelerini açıklık getirelim. Biz düzenleri odaklanmak gerekir basit tutmak için (evet, duyarlı daha yol derine gider ve daha fazla bilgi edinmek istiyorsanız bu iyi bir başlangıç).
Responsive vs Adaptive web design
Aynı görünebilir ama değil. Her iki yaklaşım birbirini tamamlayan, yani doğru ya da bunu yapmak için yanlış bir yol yoktur. İçerik karar versin.
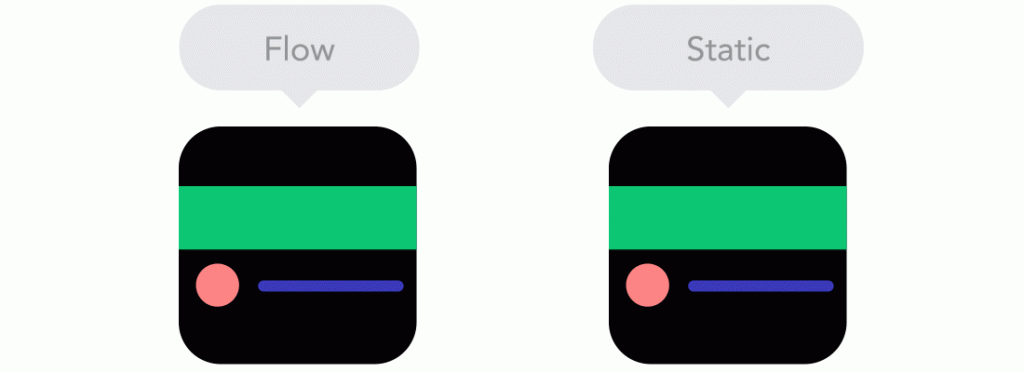
The Flow
Ekran boyutları küçüldükçe, içerik akış denir, aşağı itti olacak daha dikey alan ve aşağıda bir şey almak için başlar. Yani piksel ve puan ile tasarım için kullanılır eğer kavramak zor olabilir, ama buna alışmak zaman toplam mantıklı olabilir.
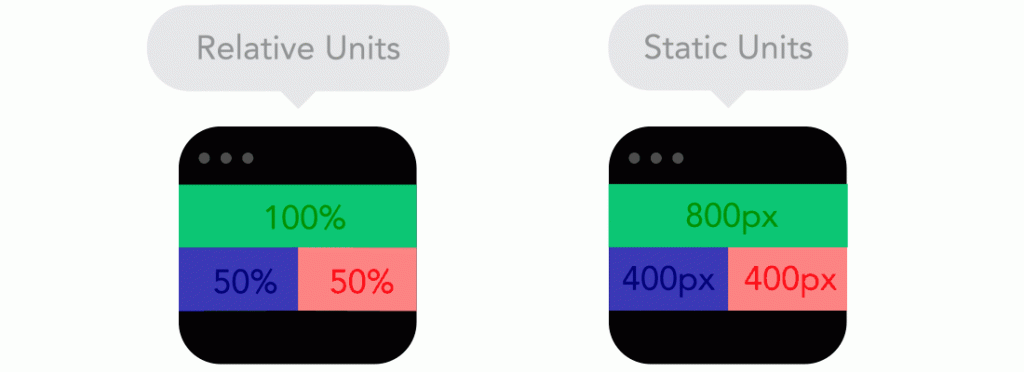
Relative units
Tuval arasında bir masaüstü, mobil ekran ya da bir şey olabilir. Piksel yoğunluğu da değişebilir, bu yüzden esnek ve her yerde çalışmak birimleri gerekir. Yüzdeleri gibi göreceli birimler gelmek içinde orasıdır. Yani bir şey% 50 geniş hale hep (açılan tarayıcı penceresinin boyutu veya viewport) ekranın yarısını alacak demektir.
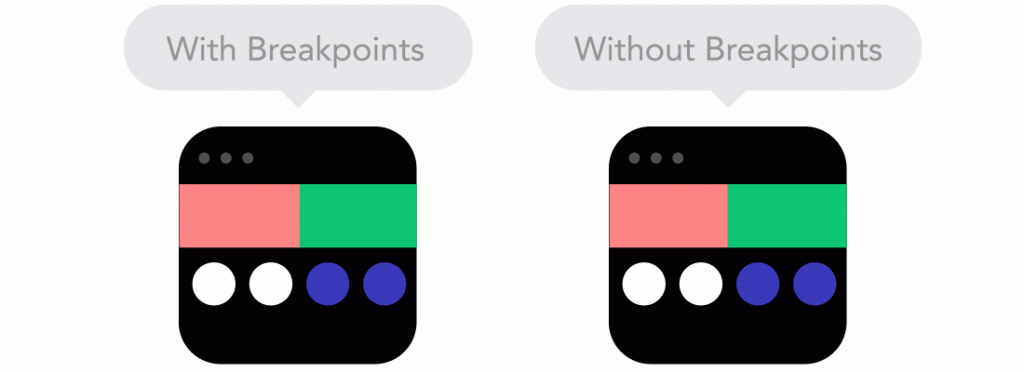
Breakpoints
Kesme noktaları, düzen önceden tanımlanmış noktalarda değiştirmenize izin bir masaüstünde 3 sütun olan, yani ancak bir mobil cihaz üzerinde sadece 1 sütun. En CSS özellikleri başka bir kesme değiştirilebilir. Genellikle tek içeriğine bağlıdır nereye koyduğunuzu. Bir cümle bozulursa, bir kesme noktası eklemeniz gerekebilir. Ama dikkatli kullanmak – ne etkileyen anlamak zor olduğunda hızlı bir şekilde dağınık alabilirsiniz.
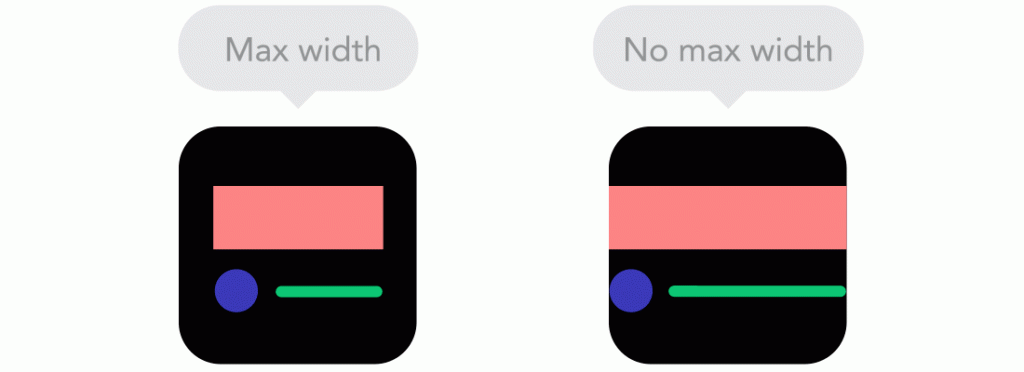
Max and Min values
İçerik bir mobil cihazda olduğu gibi, bir ekranın tüm genişliğini kaplıyor ama TV ekranının tüm genişliği kadar uzanan aynı içeriğe sahip genellikle daha az mantıklı Bazen harika. Min / Max yardım değerleri nedeni budur. Bu içerik ekranı dolduracak, ama 1000px üzerine çıkmayın anlamına gelir% 100 ve 1000px Max genişliği genişliğe sahip olan, örneğin.
Nested objects
Göreli konumunu hatırlıyor musun? Birbirlerine bağlı unsurların çok sahip kontrol etmek zor olacaktır, bir kap içinde, bu nedenle sarma elemanları bu şekilde daha anlaşılır, temiz ve derli toplu tutar. Piksel gibi statik birimler yardımcı olabilir yerdir. Onlar logolar ve düğmeler gibi, ölçek istemiyorum içerik için yararlıdır.
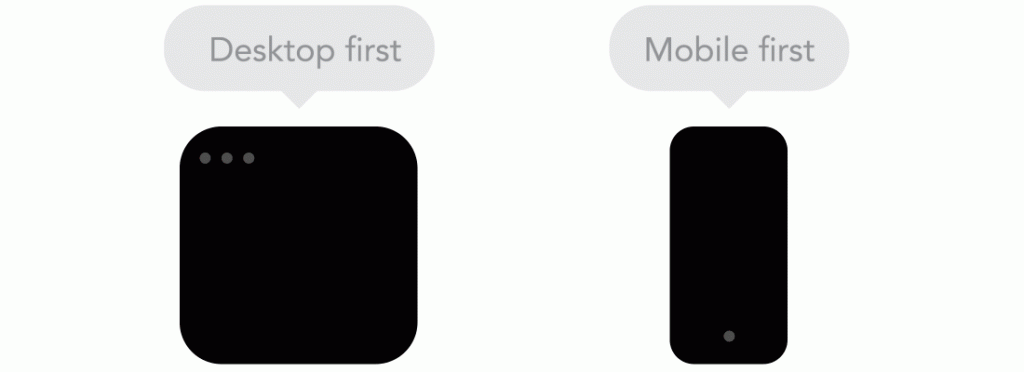
Mobile or Desktop first
Bir proje daha küçük bir büyük (mobil ilk) için ekran veya tersi (ilk masaüstü) başlatılan ise Teknik kadar fark yoktur. Ancak ekstra sınırlamalar ekler ve mobil ilk başlamak eğer kararlar almalarına yardımcı olur. Her iki seferde biter sıklıkla insanlar başlamak, bu yüzden gerçekten, gidip sizin için daha iyi işe yaradığını görüyorum.
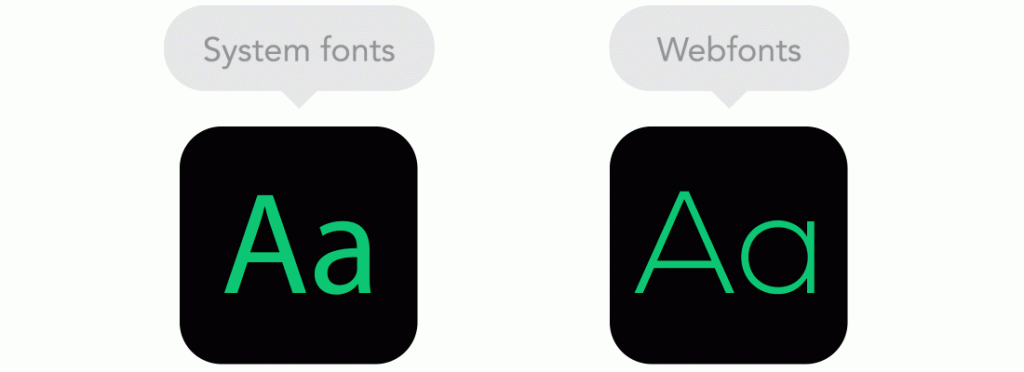
Webfonts vs System fonts
Ister web sitenizde Futura veya Didot görünümlü bir serin var? Webfonts kullanın! Onlar çarpıcı bakacağız rağmen, her indirilebilir olacak ve daha fazla olacak, o kadar uzun sayfayı yüklemek için alacağını unutmayın. Kullanıcı yerel olarak sahip değil, bunun geri varsayılan yazı düşecek hariç diğer taraftan Sistem yazı tipleri, yıldırım hızlı.
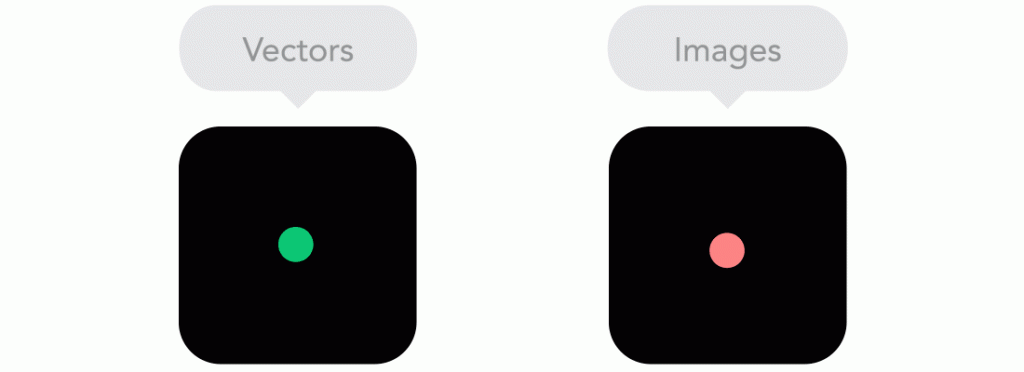
Bitmap images vs Vectors
Simge ayrıntıları ve bazı fantezi etkileri çok uygulanan var mı? Eğer evet, bir bitmap kullanın. Değilse, bir vektör görüntü kullanılarak düşünün. Bitmap’ler bir jpg, png veya gif bir kullanın, vektörler için en iyi seçenek, bir SVG ya da bir simge yazı olacaktır. Her bazı faydaları ve bazı sakıncaları vardır. Resim yok optimizasyon olmadan online gitmeli – Ancak akılda boyutu tutmak. Öte yandan vektörler genellikle küçük, ama bazı eski tarayıcılar bunu desteklemez. Bu eğrilerin bir sürü vardır, ayrıca, bir bitmap daha ağır olabilir, bu yüzden akıllıca seçin.
 Kodmatik Murat BEKLER | Donanıma can veren ruh, yazılımdır.
Kodmatik Murat BEKLER | Donanıma can veren ruh, yazılımdır.